OrbWorks |
OrbForms Designer - Development Environment
Home [OrbForms Designer] PocketC Architect PocketC Palm OS PocketC CE Other |
|
|
Development Environment
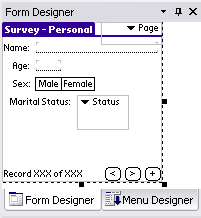
Visual Designer
 |
Once the project is created, the visual designer is used to add forms and controls. The visual designer provides an accurate view of what the application will look like on an actual device - creating forms is WYSIWYG ("what you see is what you get"). For easy editing, the size of the pixels in the visual designer can be doubled. When an item is selected, its properties are displayed in the inspection bar. |
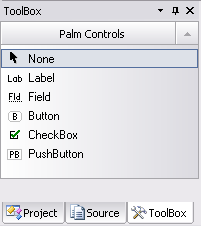
Toolbox
 |
The toolbox allows you to easily select the type of control you want to add. Select a control type from the toolbox and then click in the form displayed in the visual designer to add the control at that location. |
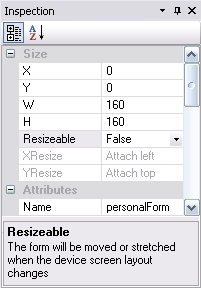
Inspection Bar
 |
While designing
forms, the inspection bar is used to set the name, text, and other
properties of the forms and controls. It also allows you to specify the
how controls move and resize when the form is resized. Once the layout is complete, click on the
'Add' button next to the events
at the bottom of the inspection bar to add a handler. Fill in the handler with code
specific to your application. If a handler name has a check mark next to it, it is already
implemented - click on the 'Goto' button next to it to jump to the implementation.
Hit the "build" button, and you are done. |
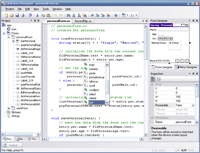
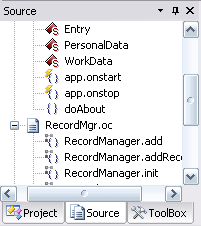
Source

|
To help you while coding, the
source view on the workspace bar
lists all the functions and objects in each file. Clicking on an item in
the list will just to the source code for that item. This view can also be
used to add/remove files from the project and change the order in which
they are compiled.
Additionally, a button in the main toolbar will display a pop-up listing all the methods in the current source file. |
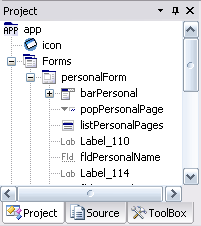
Project
 |
The workspace bar also provides a project view, which displays the hierarchy of all the forms, controls, images, etc. in your project. Selecting an item from this list will cause the corresponding form to be displayed in the visual designer, and will display the item's properties in the inspection bar. Select the "app" node at the top of the list to set application specific properties such as creator id, file name, and whether or not to generate a standalone application. |
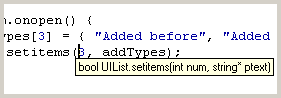
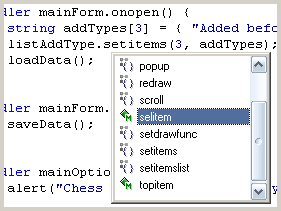
Code Completion and Calltips

|
To make
programming a lot easier, OrbForms Designer now includes code
completion and calltips. These new features give you quick
access to information about all your application's functions, structures,
and objects, as well as those in the built-in library.
Type a few characters of the function you want to use and hit <ctrl-space> to display a list of matching names. Press '(' to select the function and insert the opening paren. The function's declaration is then displayed to show you the parameters. |